How To Make Self Care Blog On Divi
According to our recent WordPress Themes Survey, 85% of our customers customize their themes, and only 35% use a child theme when doing so. This may be due to a lack of understanding as to what a child theme is, or due to the perceived difficulty of creating one. In this tutorial, we will go over how to create and use child themes, and why using them is so important. (A special note for Elegant Themes customers only: If you are only looking to perform simple CSS changes to your theme, then you can add additional css within the theme customizer and within the Divi builder, instead of creating a child theme. For more in-depth changes that require editing php files, a child theme must be used.)
![]()
Why You Should Be Using Child Themes
Creating a child theme when performing adjustments to your theme's code can save you a lot of future headache. Child themes allow you to make changes without affecting the original theme's code, which makes it easy to update your parent theme without erasing your changes. By creating a child theme, you create a separate set of files that you can use to customize the theme without affecting the original theme at all. Not only does this make updating easier, it also makes sure that you will never ruin your original theme as you are never actually modifying the files. You can always turn off your child theme and fall back on the original.

Getting Started
Subscribe To Our Youtube ChannelIn this example, we will be creating a child theme for our Divi theme. First things first, we need to create a new folder for your child theme. Naming it something like /divi-child/ is conventional. Within your new theme folder, create a file called style.css and fill in the information as outlined below. The theme Name, URI, Description and Author are totally up to you.
/* Theme Name: Divi Child Theme Theme URI: https://www.elegantthemes.com/gallery/divi/ Description: Divi Child Theme Author: Elegant Themes Author URI: https://www.elegantthemes.com Template: Divi Version: 1.0.0 */ /* =Theme customization starts here ------------------------------------------------------- */
You must ensure that the "Template:" parameter correctly identifies the name of your parent theme. If you are using a different theme, then adjust the values accordingly.
Enqueue the Parent and Child Theme Stylesheets
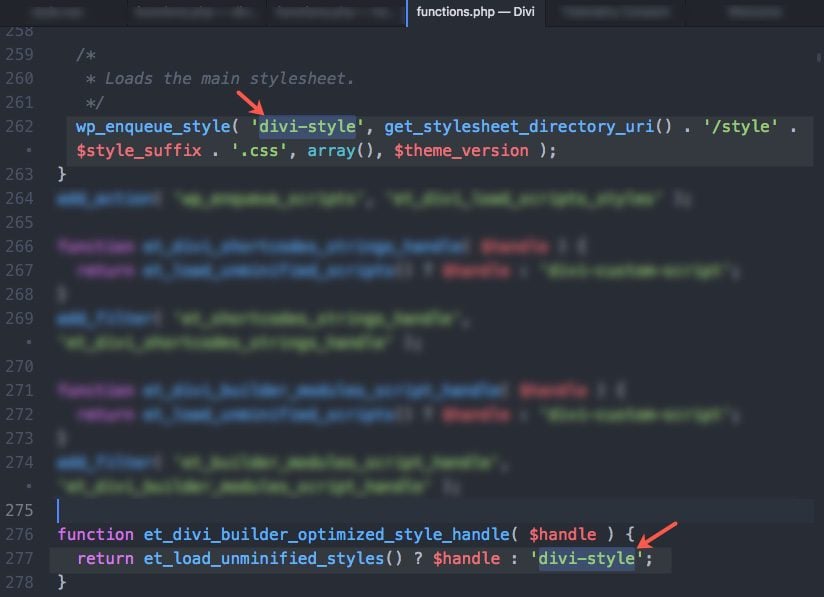
The next step is to enqueue your parent and child theme stylesheets. In other words, the child theme stylesheet will be used to create styling in addition to (or on top of) the parent theme. In order to do this, we will need to create another file within the root of the child theme folder. Name the file functions.php and then add the following code into the file.<?php function my_theme_enqueue_styles() { $parent_style = 'parent-style'; wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array( $parent_style ), wp_get_theme()->get('Version') ); } add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' ); ?> This next part is important. To avoid needlessly loading a stylesheet twice (and slowing down load time), you will need to make sure the 'parent-style' tag (or $handle) is replaced with the same tag used by your parent theme for its wp_enqueue_style() call. To find it you can open your parent theme's functions.php file (located in the root of the parent theme folder) and search for wp_enqueue_style() call. If you have multiple calls, make sure you find the one that also has the get_stylesheet_uri() call following the tag. Since in this example we are creating a child theme for the Divi Theme, you will need to replace the tag 'parent-style' with 'divi-style' because when you search the tag being used in functions.php by Divi (the parent theme), you will find this:  So your child theme functions.php file content should now be this:
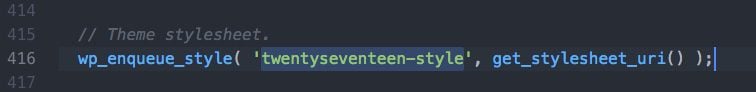
So your child theme functions.php file content should now be this: <?php function my_theme_enqueue_styles() { $parent_style = 'divi-style'; wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array( $parent_style ), wp_get_theme()->get('Version') ); } add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' ); ?> For another example, if you are creating a child theme for the Twentyseventeen theme, you would replace the tag 'parent-style' with 'twentyseventeen-style' because when you search for the tag being used by the parent theme, you see this:  Each theme will be different so make sure and get this tag name correct.
Each theme will be different so make sure and get this tag name correct. Activating Your Child Theme
After you have created your child theme folder, style.css file, and functions.php file you can upload and activate your new child theme. Uploading and activating a child theme is no different than a normal theme, simply upload it via the Appearances > Themes page in your WordPress Dashboard and activate it. Before you upload it, you must first ZIP it. Mac and Windows both have native ZIP functionality. Make sure that your parent theme is also uploaded (In the case of our example, the Divi theme).
 Tip: To create a thumbnail for your child theme, you can create an image (880×660) and add it to the root of your child theme folder. Make sure and name your image file screenshot.png so that wordpress knows to use that specific image.
Tip: To create a thumbnail for your child theme, you can create an image (880×660) and add it to the root of your child theme folder. Make sure and name your image file screenshot.png so that wordpress knows to use that specific image. ![]()
Modifying Your Theme's CSS
We have now created our Divi child theme and uploaded it. Because all we have done is import the original theme's CSS, the theme will look exactly like the original. To modify your theme's CSS, you can add any changes to your child theme's CSS file after the stylesheet header. All new CSS information is added after the original theme's CSS is loaded. Because our new CSS is located below the original's in the file, all new CSS styles will overwrite the original's. For example, let's say that we want to change the font weight of the "price tag" on our theme's homepage. Right now it's bold and gray, and we would like to make it thinner and green. We can add the relevant CSS to our foxy-child/style.css file as follows:
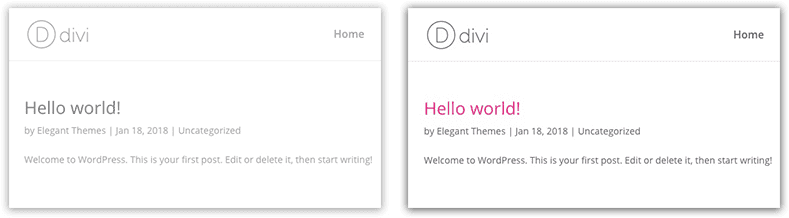
/* Theme Name: Divi Child Theme Theme URI: https://www.elegantthemes.com/gallery/divi/ Description: Divi Child Theme Author: Elegant Themes Author URI: https://www.elegantthemes.com Template: Divi Version: 1.0.0 */ /* =Theme customization starts here ------------------------------------------------------- */ .entry-title a {color: #f92c8b !important} Once this change is added, the CSS in the child theme's style.css file overwrites the original. In this case we get a nice pink header for our blog posts as shown here:

![]()
Editing The Functions.php File
Functions.php is where a theme's main functions are typically stored. A parent theme's functions are always loaded with the child theme, but if you need to add more custom functions to your theme then you can do so by creating a new functions.php file within your child theme folder. The new functions will be loaded right before the parent theme's functions. Your child theme's functions.php file should start with a php opening tag and end with a php closing tag. In between, you can add your desired php code.
<?php // Your php code goes here ?>But since you will have already added and edited the functions.php to create a child theme, you can add any new functions directly after the code already there and before the closing php tag.
<?php function my_theme_enqueue_styles() { $parent_style = 'parent-style'; wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array( $parent_style ), wp_get_theme()->get('Version') ); } add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' ); // Additional php code goes here ?> ![]()
Editing Other Template Files
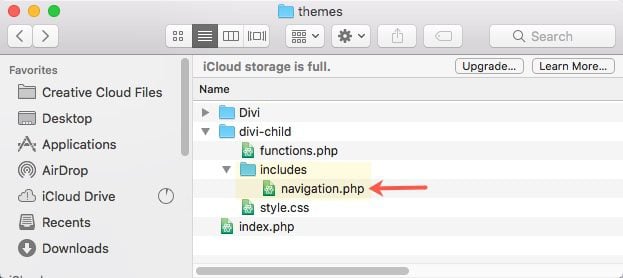
Beyond CSS and Functions modifications, you can also make structural changes to your theme by adjusting the php template files. This should be done with care, but by editing the PHP files you can adjust any part of the theme. Unlike editing the functions.php, where the original theme's functions are imported automatically, PHP files are edited by replacing the file entirely with a new one. The theme's original file is ignored and the new one is used instead. The first thing we need to do is replicate the old file before we start to modify it. To do this, simply copy and paste the theme's original file into your child theme folder ensuring that the file name and location is exactly the same. For example, if we want to modify the the Divi/includes/navigation.php, then we would copy and paste this file to divi-child/includes/navigation.php.

WordPress knows to use this file in place of the old one because its name and location are the same. We can then open the file and make any necessary changes.
<div class="pagination clearfix"> <div class="alignleft"><?php next_posts_link(esc_html__('« Older Entries','Divi')); ?></div> <div class="alignright"><?php previous_posts_link(esc_html__('Next Entries »', 'Divi')); ?></div> </div> ![]()
Additional Child Theme Resources
1. The One Click Child Theme Plugin – If you are having difficulty wrapping your head around the creation of the child theme folder, then this plugin will create one for you with the click of a button!
2. The WordPress Codex – There is all kinds of great documentation in the WordPress codex. If there is anything you need clarification on in this post, then this should be your first stop.
3. Child Theme Pros and Cons – For more information about the pros and cons of using Child Themes, WP Beginner has a great writeup.
How To Make Self Care Blog On Divi
Source: https://www.elegantthemes.com/blog/resources/wordpress-child-theme-tutorial
Posted by: domingonathe1986.blogspot.com

0 Response to "How To Make Self Care Blog On Divi"
Post a Comment